astro-notion-blog を使ってブログを本格運用するために参考にさせていただいた記事を紹介します。
記事をもとにコードをカスタマイズしたものに関しては、あわせて調整後のコードも紹介しています。
これから astro-notion-blog をはじめる方の参考になれば幸いです。
前回の 📄Blogger から astro-notion-blog に移行した話 では astro-notion-blog に移行した理由を紹介しています。よければ合わせて読んでみてください。
astro-notion-blog 自体のカスタマイズ
Wiki: Google Analyticsの設定、画像の拡大表示設定、カスタムドメインの設定など
最初から最後までお世話になったWiki。
サイトマップ対応
カスタムドメインを環境変数に設定しないといけないことを、サイトマップを作成してから気づきました(設定しないとサイトマップのURLに反映されない)。
astro-notion-blog のアップデート方法
制作途中でアップデートが入ったため参照。
記事の投稿日とは別に最終更新日をブログに表示する
↑こちらの記事では更新日のプロパティを手動で設定する必要があったので、Notion APIのプロパティの仕様を参考にしながら、Notionの「最終更新日時」プロパティを取得して自動で反映されるようにカスタムしました
client.ts 以外のコードは上記の記事と共通です。Notionに追加するプロパティの種類は最終更新日時に設定します。
// 170~190行目あたり
const post: Post = {
// 省略
FeaturedImage: featuredImage,
Rank: prop.Rank.number ? prop.Rank.number : 0,
// 以下の行を追加する
UpdateDate: prop.UpdateDate.last_edited_time ?? '',
}
return post
}固定ページをつくる
About me と プライバシーポリシー ページを作成するために参考にしました。
通常の記事と同じデータベースを使うため更新が楽な反面、 /about と /posts/about のように重複した内容のURLができてしまいます。
そのため、後述のリダイレクトをうまく活用して誤魔化しました。
Notionに書いたHTMLコードをサイトに表示させる
バリューコマースの画像付きアフィリエイトリンクを貼りたかったので使用。
デザイン面のカスタマイズ
デザインはFigmaでつくったプロトタイプをもとに作成しました。
前のブログデザインのコードをそのまま使っているものもあれば、AIに聞きながら書いたものもあるので、直接的に参考にしたサイトは少ないです。
GitHub Copilot、めちゃ便利。
記事にサムネイル画像を表示する、ヘッダーを外に出すなどのカスタマイズ
最初にデザインコーディングをはじめるときに非常にお世話になりました。astro-notion-blogの構造がわかりやすく解説されています。
iOSで背景画像の表示が崩れる問題の対応
iOSだけ背景画像が想定通りに表示されなかったため参照。
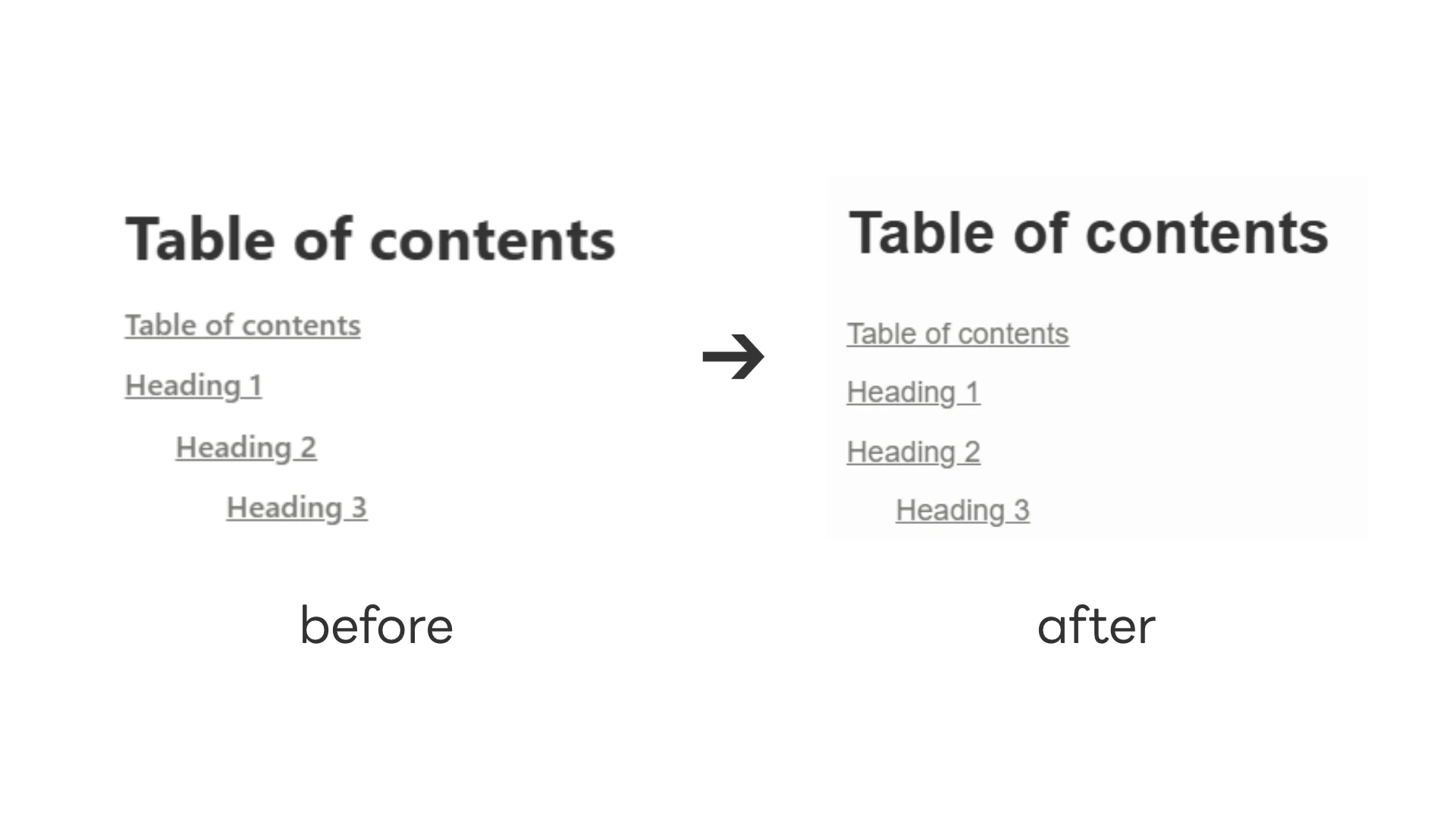
目次のインデント調整
ふだんNotionではH2とH3しか使っていないので、目次のインデントをH2から左詰めで表示するように修正しました。
src/components/notion-blocks/TableOfContents.astro の 22行目以降のif文を変更します。
if (headingBlock.Type === 'heading_2') {
indentClass = 'indent-1'
} else if (headingBlock.Type === 'heading_3') {
indentClass = 'indent-2'
} if (headingBlock.Type === 'heading_3') {
indentClass = 'indent-1'
}その他の設定項目
リダイレクト設定
astro-notion-blog に移行する前に使っていたGoogle BloggerからURLが変更になったので、リダイレクトファイルを設定しました。
Blogger旧URLからのリダイレクトは、以下の記事を参考に _redirects ファイルで設定しました。
Cloudflare Pages固有のドメイン(.pages.dev)をカスタムドメインにリダイレクトする設定は、Cloudflareダッシュボードから「一括リダイレクト」を設定しました。(すべてのページを一括でURLの正規化ができるため)
固定ページのリダイレクトも一括リダイレクトから都度設定してます。
ちなみにCloudflareの一括リダイレクトで設定できるURLの個数は、無料アカウントでは最大20個でした。他のブログサービスから移行する場合はURLの数が多いと思うので _redirects で設定することをおすすめします。
デプロイ(記事の更新)をNotionから行う
こちらの記事を参考にデプロイボタンをNotionの管理ページに設置しました。
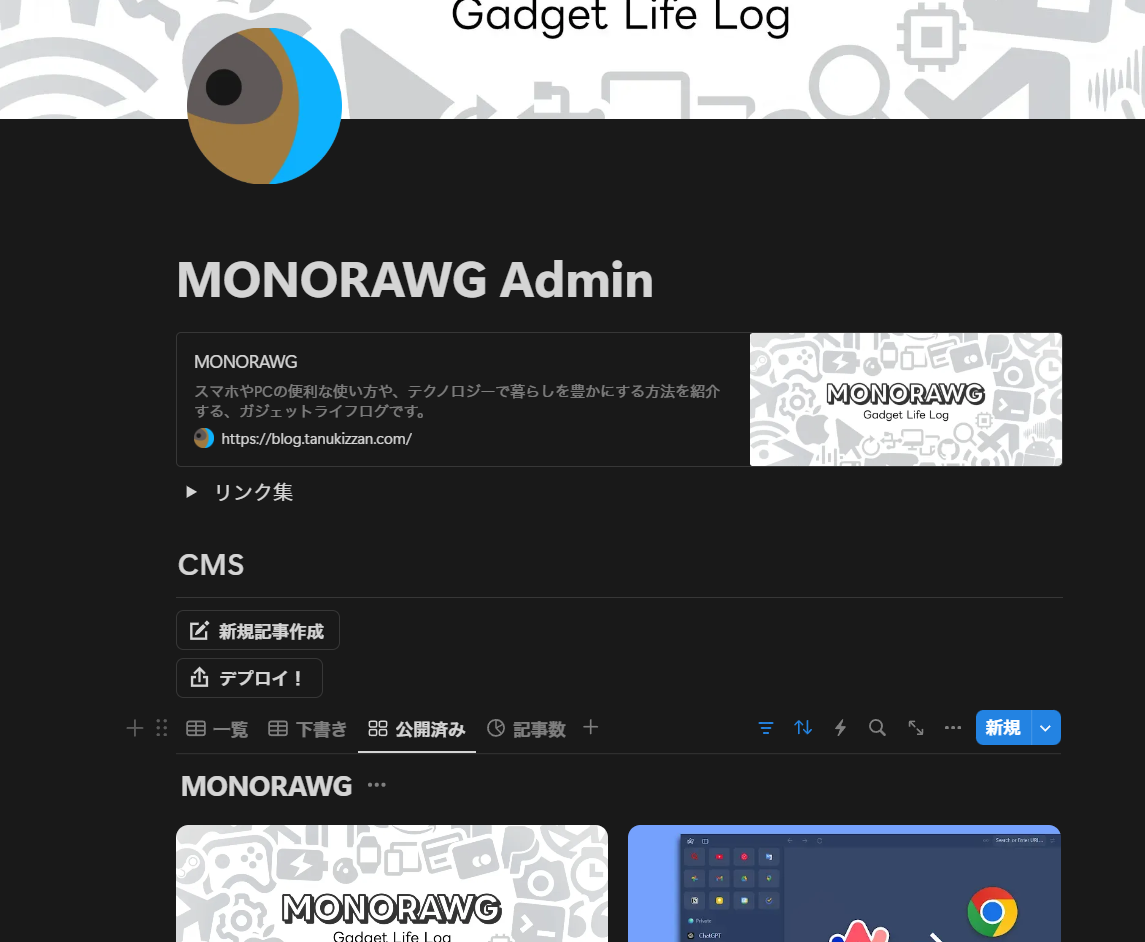
現状の管理ページはこのようになっています。
「デプロイ!」を押すといつでもブログが更新できるようになりました。
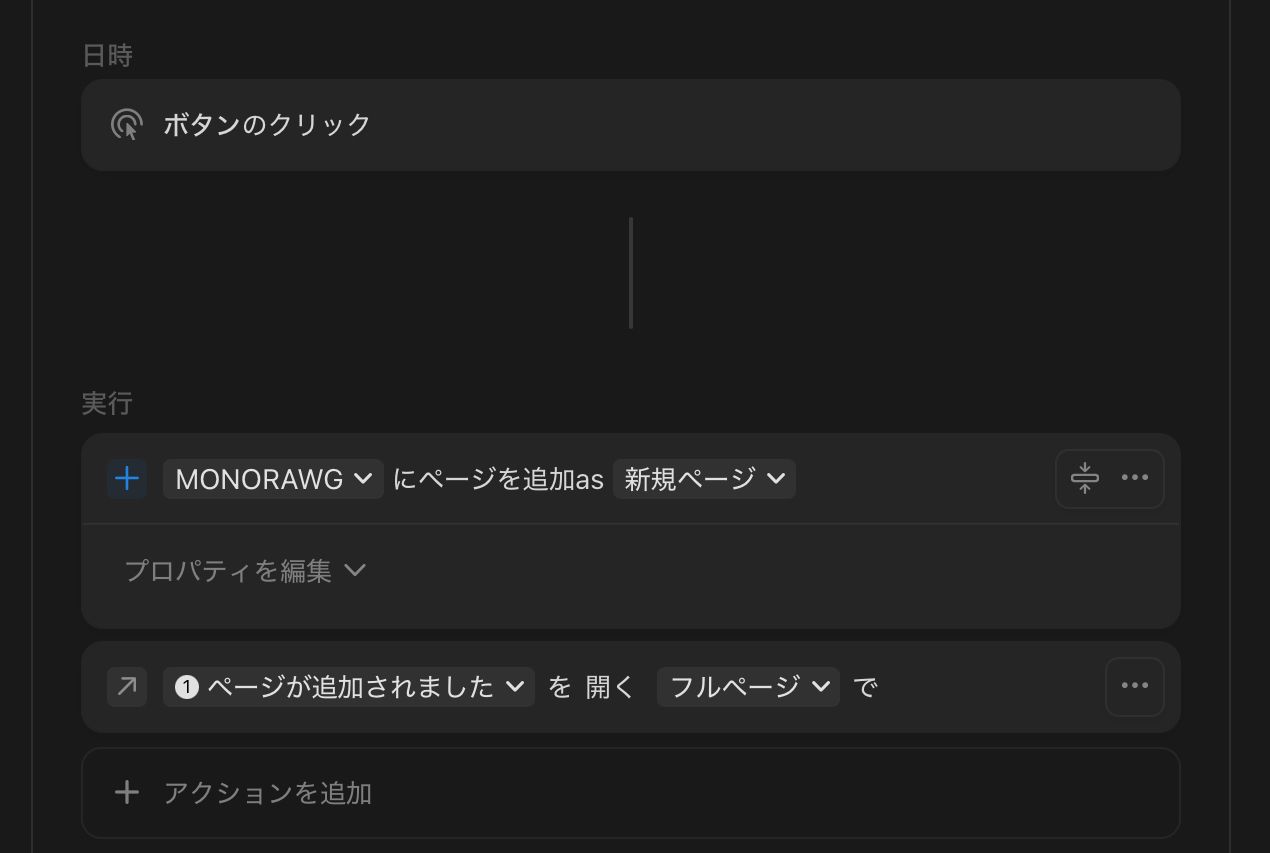
その上の「新規記事作成」ボタンは以下の画像のように設定しています。
おわりに
astro-notion-blog をカスタマイズするにあたって、多くの方の記事を参考にさせていただきました。
この場を借りて感謝申し上げたいです。
私もいちユーザーとして、良いカスタマイズができたらブログで紹介しようと思います。
最後まで読んでいただきありがとうございました。