こんにちは、たぬきっつぁんです。
これまで使っていたGoogle製のブログサービス「Blogger」を卒業して、astro-notion-blogに移行しました!
1週間くらいかけてブログのテーマを自作してデザインも一新。
今回は新デザインのこだわりとBloogerをやめるに至った理由を紹介します。
追記: カスタマイズにあたって参考になったサイトとカスタマイズコードを紹介する記事を公開しました。 📄astro-notion-blog のカスタマイズで参考にしたサイトの紹介
astro-notion-blogとは?
Notionに書いた文章をブログ形式で公開するためのオープンソースソフトウェアです。
Astro.jsと呼ばれるフレームワークをベースに作られた、いわゆる「静的サイトジェネレーター(SSG)」と呼ばれるもので、読み込みが爆速なWebサイトをかんたんに生成できることが特徴です。
なぜ、Astro.jsを使うと読み込みが早くなるのか。
かんたんに説明すると、ページを構成するHTMLファイルをあらかじめ生成しておいて、アクセスした人は単にそのHTMLを読み込むだけだから、ということになります。
「阿部寛のホームページ」も同じ原理で、静的なサイトだから読み込みが速いんです。
Wordpressのような一般的なブログシステムは、サイトにアクセスしたときにページを生成し始めるので、動的に生成している点が異なります。
astro-notion-blogは以下の3つの要素で構成されます。
- Notion
- ホスティングサーバー
- Git / GitHub
ホスティングサーバーはこのブログではCloudflare Pagesを使用しています。astro-notion-blog を作動させてWebに配信するために必要です。
Git / GitHubは astro-notion-blog 本体のデータの管理・保管に必要です。Gitとホスティングサーバーを連携させて使います。
なぜ選んだのか
本格的に個人ブログをはじめるなら、Wordpressで書くのが一般的です。
数年前にWordpressでブログを立ち上げようとしたことがあったんですが、
- サーバーの維持費がかかる(月500円~)
- エディタの動作が重かった
- サイトの読み込みが遅い
- セキュリティ対策が必要(不正アクセスのリスクがある)
などを理由に、3ヶ月くらいで諦めてしまいました。
astro-notion-blog なら、
- サーバーの維持費がかからない
- エディタは使い慣れたNotionが使える
- サイトの読み込みが爆速
- セキュリティ対策が少なく済む(動的な部分がないためリスクが少ない)
というように、Wordpressの難点をすべて解消してくれます。
反対にデメリットは、
- カスタマイズのためにプログラミング学習が必要
- ユーザー数が比較的少ないため情報量が少ない
- 記事を更新したらホスティングサーバーの更新(デプロイ)も必要
などがあります。
私はプログラミング自体は高校生のころにやっていたんですが、最近はあまりできていなかったので、もう一度挑戦するいい機会になりました。
作者のおとよさんの記事によると、プログラミング初学者でも小さな成功体験を積みながらプログラミングを覚えることができる、という理念で作られたそうで、初めてWebサイトを自分でつくってブラウザに表示できた時のことを思い出してはっとさせられたことも大きかったです。
こちらの記事で読むことができます。
デザインのこだわり
せっかくブログをつくりなおすので、デザインも一から制作しました。(ロゴも若干修正しています)
MONORAWGのコンセプトは「ガジェットライフログ」。最新のものを追い求めるというよりは自分のペースで好きなことを書く場所にしたいという思いがあります。
モノトーンデザインは継承しつつ、シンプルで読みやすく、楽しいブログデザインを考えてこのような形になりました。
ここからはデザイン面のこだわりポイントを紹介します。
アイコンステッカー
この記事のサムネイルでも採用しているアイコンステッカー画像です。背景画像では色を薄めて記事の邪魔にならないようにしています。
好きなブランドロゴから、なんでもないけどよく見かけるようなアイコンまで、MacBookにステッカーを貼るイメージでたくさん敷きつめました。
ごちゃごちゃとした機械的なガジェットのイメージをポップに表した、印象的なデザインになったと思います。
Boxicons からダウンロードしたSVGアイコンを、 Affinity Designer に取り込んで作成しました。
個人的にPC表示にしたときに、左端に小さくいるDiscordのアイコンが好きです。
サイドバーのすりガラス
記事本文は無地の白で、サイドバーは背景のアイコンステッカーがかすかに見えるようにすりガラス風のデザインにしました。
背景画像は固定なので、スクロールするとすりガラスの裏が透けてきれいに見えます。
Notionの良さはそのままに。
全体的なレイアウトはほとんど全部カスタマイズしましたが、実は記事本文のデザインはあまり触っていません。(行間の調整や目次のスペース調整など)
WYSIWYG(ウィジウィグ)という考え方をご存知ですか?
“What You See Is What You Get” の略で、エディタの編集画面と実際にサイトに表示される見た目が同じになるソフトウェアのことを指します。
身近なもので例えるならWordです。Wordで書いた文章はそのままPDF化しても表示が同じですよね。WebサービスではnoteなどがWYISIWYGです。
そんなのあたりまえだと思うかもしれません。私が今まで使っていたBloggerでは、テーマをいじりまくった結果WYISIWYGではなくなり、見た目通りに出力するのが難しかったです。
そのため、記事投稿前に「プレビューを確認する」という手間が増えて地味に面倒だったんです。
astro-notion-blogは標準でNotionで書いた見た目通りに表示されるように設計されているので、WYISIWYGに近いと言えるのではないでしょうか。
Notion上の文章は十分読みやすいレイアウトだと思っていて、そのまま表示できる方がプレビューを気にせず書けるので、あえて記事本文の表示は変更しませんでした。
レスポンシブデザイン
令和の時代には当たり前になっていますが、スマホでもPCでもシームレスに見た目を最適化するレスポンシブデザインを採用しています。
PC表示では2カラムデザイン(記事本文とサイドバーの2列)を採用しているので、横幅が狭くなると1カラムになるようにする処理を十分気をつけて行いました。
スマホ表示では記事本文が画面全体を覆っているので、背景のアイコンステッカーが見えにくく、サイトの印象が変わってしまうのではないかと考え、ロゴの背景にアイコンステッカー画像を挿入してごちゃ感を出せるように工夫しています。
そのほかにも、サムネイル画像を横幅いっぱいに拡大したり、文字サイズを画面サイズに合わせて変えたり、記事自体の読みやすさも考慮して制作しました。
Bloggerをやめた理由
そもそも最初にMONORAWGをBloggerではじめたのは、無料で使えて広告も自由に掲載できて、カスタマイズもそれなりに自由度があったことが理由です。
ただ2年くらい使うと不満がたくさん出てきました。
1. URLが二重に出力される
Bloggerの最大の問題点は、通常のURLに加えてスマホ用のURLが出力されることです。
スマホからアクセスすると、通常のURLの後に ?m=1 という文字が勝手に追加されます。
同じ内容のページに2種類のURLがあると、Google検索では重複サイトとみなされる可能性があり、SEO的によくありません。
最近のGoogle検索はスマホ表示に最適化されたモバイルファーストなサイトを優遇する傾向があるので、時々 ?m=1 付きのURLで検索結果に登録されるときもあって、個人的にすごく気持ちが悪かったです。
URLごとのアクセス数でも別のページとしてカウントされてしまうため、アクセス分析の面でも非常に面倒な仕様です。
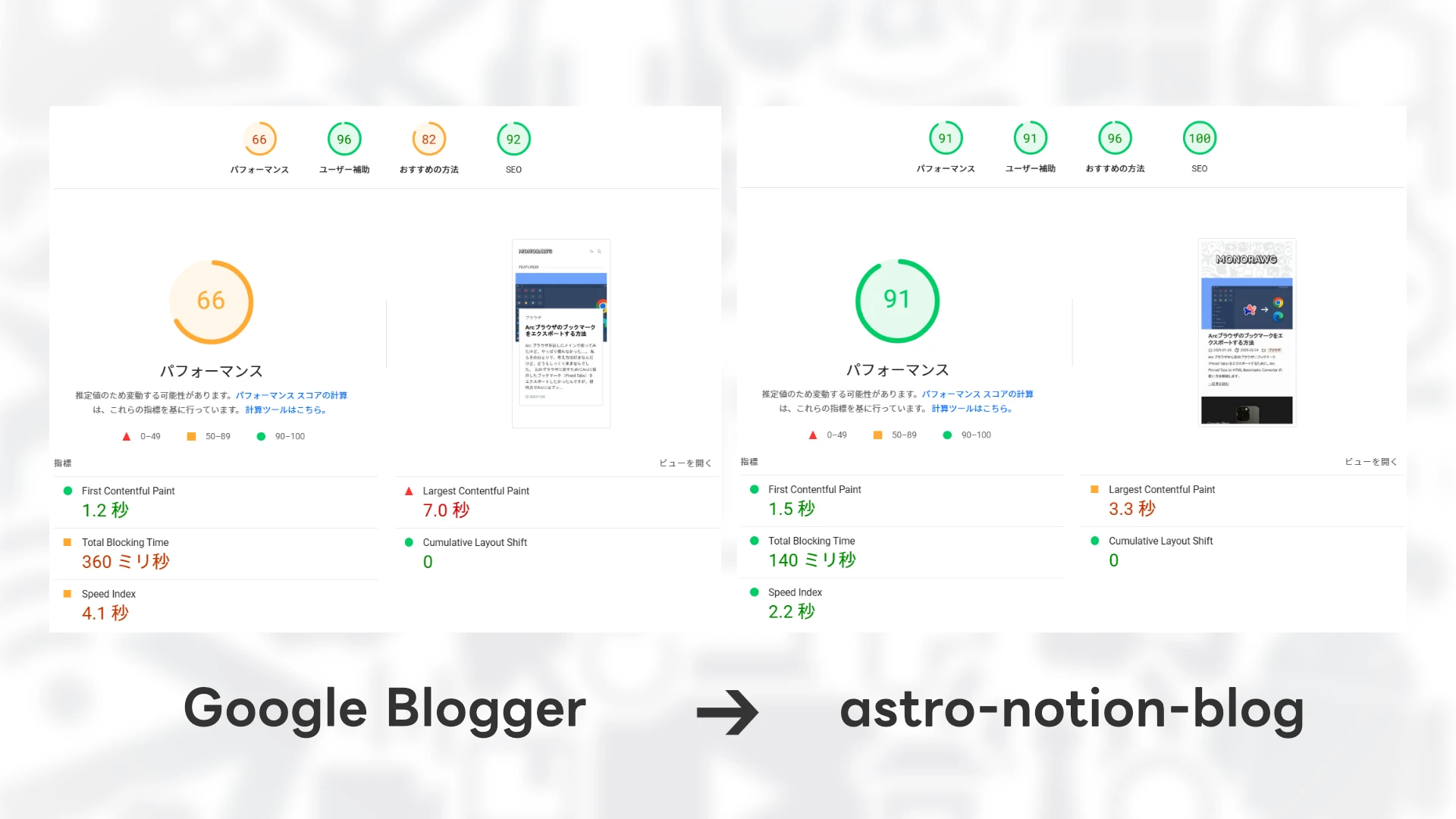
2. サイトの読み込みが遅い
最初にBloggerを始めたときからサイトの遅さは気になっていて、いろいろテーマを変えながら改善しようとしましたがあまり変わらず。
Webページの読み込み速度を分析する「PageSpeed Insights」で比較すると、astro-notion-blogに移行した後の方がスコアが21点上がり、スピードがかなり早くなりました。
3. HTMLの編集が面倒
基本的にエディタ上で文章作成に必要な要素は出せるんですが、表を入れるときと他のページのリンクカードを貼るときだけはHTML形式に変換してからでないと入力できませんでした。
Googleスプレッドシートで表を作成して、そのまま貼り付けられない(やたらコードが長くなる)のでChatGPTに素のHTML形式に変換してもらってから貼る、という流れで今まで作成していました。
また、ときどき画像の表示がずれて、理由をさぐるとHTMLの記述がおかしくなっていたので修正することもありました。
Notionなら表もエディタ上で作成できるし、URLも貼るだけでどんなサイトもカード形式に展開されるので、やっとHTMLから解放されました。
4. Notionの下書きをそのまま公開できる
今までのブログを書くときの流れを紹介します。
- Notionで下書きを書いて、
- Bloggerのエディタにコピペして、
- 引用リンクのカードをHTML形式で貼り付けて、
- カテゴリとURLを設定して、
- プレビューを確認して
- 公開ボタンを押して投稿完了。
このような流れで書いていました。
astro-notion-blog ならこうなります。
- Notionで本文を書いて、
- カテゴリとURLを設定して、
- Cloudflare Pagesのデプロイボタンを押して投稿完了。
今までNotionに書いていた下書きをそのまま公開できるようになったので非常に手間が省けます。
Notion側にも公開ボタンはあるんですが、ただ単にプロパティのチェックボタンを有効にするだけなので、Webに公開するにはCloudflareにログインしてデプロイボタンを手動で押す必要があります。
これについては改善の余地があるので、もう少し簡単に公開できる方法を今後探りたいと思っています。
それでもBlogger時代に比べると記事の執筆から公開までのプロセスが簡略化できたので満足です。
5. スマホやiPadでの書きづらさ
Bloggerは一応スマホ用アプリもあるんですが、Android版しかありません。
iPadでは記事の編集はブラウザから行います。編集自体はできますがiOS向けに最適化されていないのか、エディタが明朝体で表示される不具合があり使いづらかったです。
スマホ用アプリも使いやすいとは言えず、結果としてPCでしかブログを書かなくなってしまったので、投稿頻度もみるみる落ちていきました。
Notionは使いやすいスマホアプリやiPadアプリが用意されているため非常に書きやすいです。投稿頻度を上げるにはエディタの使い勝手も大事だと強く思います。
おわりに
最後はBloggerの愚痴っぽくなってしまいましたが、Googleさんは果たしてこのまま続ける意思があるのでしょうか……。
とはいえ、astro-notion-blogに変えて、今まで以上に自分好みにブログをカスタマイズできるようになって、更新もしやすくなったのでかなり満足しています。
プログラミングは大変だけど、このように思い通りの形にできるとすごく達成感があります。
説明として合っているかわかりませんが、わかりやすく噛み砕いて書きました。
今後ともなにとぞ、MONORAWGをよろしくお願いします。